FamDin
A SPACE WHERE FAMILIES CAN FINALLY RESOLVE A LIFELONG QUESTION, WHAT IS FOR DINNER?
CONCEPT PROJECT
My Role: UX Researcher and UI Designer
Team: 3 UX Designers
Duration: 2 weeks
Project Status: Complete
Introduction
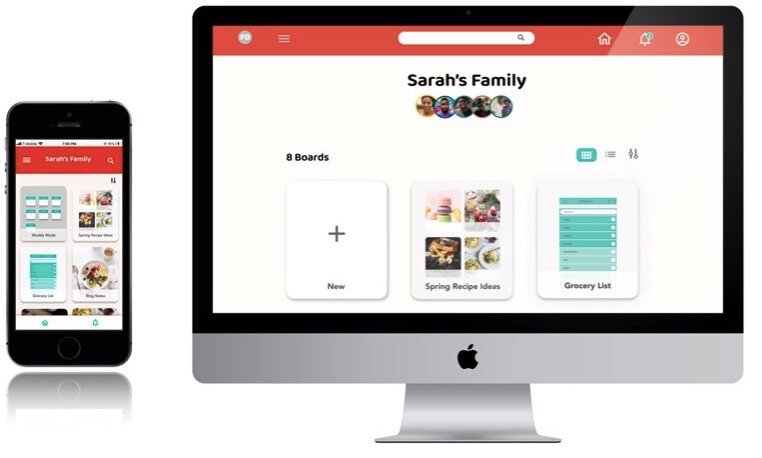
FamDin is a responsive website where families can share meal ideas, recipes, grocery lists and collaborate with meal planning. They can vote for meals of their choice and be active and engaged in the daily meal planning process. This would bring all members of the family together on board and make meal planning a fun activity!
Overview
Over the years, technology has revolutionized our lives and created tools and resources to improve our lives. But when it comes to collaboration, one group that seemingly lacks the utilization of these tools are families. Families face daily challenges, and one that we can all relate to on a daily basis can be summed up in one simple question — “What’s for dinner?” With a question so simple it is often met with a shrug, left unanswered, or even, becomes a point of contention within families?
Challenge
Busy families face challenges when it comes to arriving at collective decisions, like assigning tasks, coordinating meals and communicating with each other in a way that every member gets heard.
“How might we provide families a space to share meal ideas and encourage family bonding and harmony through collective decision making?”
We set out to explore this problem space by defining our target audience as families who have busy work schedules that make communication and collaborative decision-making a challenge.
Research
To ensure we had a broad range of interview participants, as well as qualify that our participants are part of our target audience, we performed Screener Surveys. These surveys filtered out 6 interviewees who would provide pertinent responses to our user interview questions to follow.
We conducted these User Interviews remotely via Zoom. We formulated our questions to understand the current methods of communication our participants are using within their families and how they arrive at decisions together. We wanted to uncover their frustrations and pain points, while using these current methods.
What our participants said:
“Our family won’t come to a decision until we are all together in one place, usually in a group text.”
“Our schedules are very complex and we don’t always plan for our meals.”
“We’re all so busy that all we’ve done is text about our ideas without actually planning anything yet.”
Key Insights from our interviews
People prefer simple note taking and sharing tools, without the hassle of sharing email and taking unnecessary steps.
Families don’t have the opportunity to connect with their family members when coming to a collective decision on what’s for dinner.
Families need a space to allow access for unanimous decisions to be made quickly and efficiently.
Families lack of communication or time resorts to unhealthy meal choices or takeout
Families need a better way to divide meal responsibility and organize events and parties
Texting creates a barrier in collaboration efforts due to limitations and delays in responses, slowing down the planning process
Insights » Features
We looked at the insights we got from our user interviews and decided on the key features we could create to solve the problem our users are currently facing.
Persona
We created our persona Sarah based on our research and synthesis.
User Journey Map
We created a Journey Map for Sarah to build empathy and to understand how Sarah is currently dealing with her problem area.
MoSCoW Map
We started ideating potential features we would want to include in our product to help Sarah and her family make meal planning and decision making all on one single platform. We created and conceptualized features that we thought Sarah would find useful into our MoSCoW map. We took our prioritized features and plotted them on a Feature Prioritization Matrix, with “essential” and “nice to have” on the Y Axis and “high effort” and “low effort” on the X Axis, focusing mainly on all of our “Must” features from our MoSCoW, and deciding which features were the most useful to Sarah as well as feasible given our time constraints.
Design Solutions
We took our top feature ideas in a Design Studio Session, where our team participated in rounds of low-fidelity sketches of our features and our Home Screen, and then we critiqued each team member’s sketch.
Running a design studio helped us better visualize the primary issues that users like Sarah would want resolved. By designing directly for a task that belonged to Sarah, we were able to generate ideas that were directly taken from our insights drawn from our research.
We started designing our product keeping Sarah in mind. We first created mid-fidelity wireframes based on the tasks that Sarah and users like her would normally complete.
My team members, Elaine, Catherine and I ran the Design Studio remotely via Zoom.
Wireframe
Usability Testing
With the usability testing, we could better understand whether our proposed design is usable, and if the proposed design provides a successful happy path for its users. Created 3 tasks and scenarios based on our persona, Sarah. One round of testing with 6 participants.
Our goal was to record observations of our users as they navigated through our proposed layout. We wanted to assess if our layout was easy to navigate and if not, what changes would be required in our next round of ideation and iteration.
What we learnt from the testing was:
We were able to gain insight into what our users found intuitive and what roadblocks they faced when navigating our site.
Conducting the test gave us an understanding where users naturally gravitate towards while completing a certain task.
Our users’ mental models were not completely aligned with what we had intended with our design decisions.
Task one: Check updates from family member and check to see if groceries have been bought.
Task two: Select four recipes from the saved recipe board and send them to your family for voting.
Task three: Select recipe of the day from the Weekly plan and browse through it and add groceries to the grocery list if needed.
Hi-Fidelity Prototype
With feedback from the usability testing in round one, we iterated our mobile web design layout, creating solutions to problems our users faced. We designed the product incorporating visual elements like color, typography, images, etc. and brought the prototype to a Hi-Fidelity Prototype.
Usability Testing Round-2
With our second round of testing, we could assess if our design solutions fared better with our users and if it provides a successful happy path for them. Our team discussed and prepared a script that included scenarios and tasks based on our persona, Sarah. We had 5 users test our hi-fidelity mobile prototype. The tasks were timed and scored.
What we learned from the testing was:
The time on task improved for Task One. As did the Success rate.
Although only 2 out of 5 participants had direct success.
There were no fails in Task One.
Task Two did not perform as well in Round two. The success rate dropped from 80% to 60%.
Time on task increased from 1:00 min to 1 min 67 sec.
Task Three did better than the previous round of Usability Testing.
It showed a success rate of 100% and all users who tested, were able to complete the task in an average time of 13.4 sec
So, while tasks 1 and 3 fared better, task 2 did not. We would have to rethink our design features and how to improve them.
Analysis of Task 1
3/5 users clicked on Grocery List as their first option to check if groceries had been picked up.
Users mental model was to click on the grocery board to check for groceries that have been picked up.
Users liked the simple layout of the home screen.
Once they were able to navigate to the Notification Screen, they were able to complete the task.
Analysis of Task 2
Many users intuitively clicked the images of the recipes to select them, instead of clicking the Select button.
Once the recipes were selected, some users were not able to figure out where to send them since the Request votes for the Week button was hidden.
A few users were confused where to look for saved recipes.
Analysis of Task 3
Users did not hesitate to find their 7-day meals in the “Weekly Meals” board displayed on the Home page
They were able to intuitively click on the right places to accomplish the task.
Users felt like they could find this page and understood the content displayed - all rating this task a 5/5 in easiness.
Recommended Next Steps
Continue to iterate Hi-Fi designs based on feedback from Round 2 testing
More user testing
Enhance user experience by improved navigation systems and more user research